Подсветка синтаксиса от Apocalypse

Установка двух кнопок в редактор Новостей сайта:
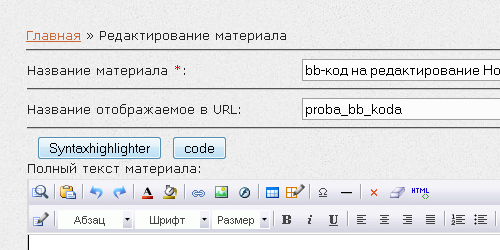
Syntaxhighlighter и code
для быстрой вставки кода. (вместе на одной странице не работают, или надо прописывать вручную)
Добавляем кнопки на панель редактирования Новостей сайта, можно в редактор Каталог статей или Каталог файлов
В шаблоне Новости сайта >> Страница архива материалов после тега $BODY$ добавляем JavaScript код
или прописываем его отдельным файлом:
Code
<script type="text/javascript">
function help()
{
new _uWnd('myName','Подсветка кода ',500,200,{autosize:1,maxh:300,minh:100},'<DIV style="text-align: left"><P><DIV style="border: 1px solid #CCCCCC; width: 600px; padding:10px;"><BR><PRE class="brush: PB; gutter: true; highlight: [0,0] collapse:false;"><BR><BR>код<BR><BR></PRE></DIV></P></DIV>');
}
e = document.getElementsByTagName('TD');
for(k=0;k<e.length;k++) {
if(e[k].className == "manTdBrief" || e[k].className == "manTdText")
{
s=e[k].innerHTML;
s='<div style="padding-left: 10px;"><input type="button" value="Syntaxhighlighter" onclick="help();" /> <input type="button" value="code" onclick="simpletag(\'code\',\'\',\'\',\'message\',\'\'); return false;" class="codeButtons" title="Код" name="code" /></div>'+s;
e[k].innerHTML=s;}}
</script>
function help()
{
new _uWnd('myName','Подсветка кода ',500,200,{autosize:1,maxh:300,minh:100},'<DIV style="text-align: left"><P><DIV style="border: 1px solid #CCCCCC; width: 600px; padding:10px;"><BR><PRE class="brush: PB; gutter: true; highlight: [0,0] collapse:false;"><BR><BR>код<BR><BR></PRE></DIV></P></DIV>');
}
e = document.getElementsByTagName('TD');
for(k=0;k<e.length;k++) {
if(e[k].className == "manTdBrief" || e[k].className == "manTdText")
{
s=e[k].innerHTML;
s='<div style="padding-left: 10px;"><input type="button" value="Syntaxhighlighter" onclick="help();" /> <input type="button" value="code" onclick="simpletag(\'code\',\'\',\'\',\'message\',\'\'); return false;" class="codeButtons" title="Код" name="code" /></div>'+s;
e[k].innerHTML=s;}}
</script>
В результате появляется кнока Syntaxhighlighter.
При клике, всплывает аякс окно с подсказкой вставки html тегов подсветки PB кода. Смотри тему
По скриптом: вызов аякс окна
Code
<a href="javascript://" onclick="new _uWnd('myName','Заголовок окна',500,200,{autosize:1,maxh:300,minh:100},'Здесь находится контент окна');">ссылка</a>
И кнопка code - вставка bb кода. (выделяем код и жмём кнопку)
Для предания нормального внешнего вида контейнеру с кодом, в таблице стилей, прописываем что-то типа:
Code
.bbCodeName{ color:#555555;}
.codeMessage{
font-family: Verdana;
font-size:11px;
padding: 10px;
margin:5px 0;
color: #339933;
line-height: 1.4em;
background: #F3F3F3;
max-height:5000px !important;
width: 800px;
border:1px dotted #AAAAAA !important;
white-space:nowrap;
overflow:auto;
max-height:none!important;
overflow-x:scroll\9;
}
.codeMessage{
font-family: Verdana;
font-size:11px;
padding: 10px;
margin:5px 0;
color: #339933;
line-height: 1.4em;
background: #F3F3F3;
max-height:5000px !important;
width: 800px;
border:1px dotted #AAAAAA !important;
white-space:nowrap;
overflow:auto;
max-height:none!important;
overflow-x:scroll\9;
}
По умолчанию я выбрал отображение всего кода color:#339933;
Для подсветки синтаксиса кода этого контейнера, воспользуемся скриптов предоставленным http://apocalypse.ucoz.kz
Скачиваем и разархивируем архив, заливаем себе на сайт файлы:
prettify.sp.js
prettify.css
На странице Материала и комментариев к нему перед тегом </head> прописываем:
Code
<script type="text/javascript" src="/prettify.sp.js"></script>
<link type="text/css" rel="stylesheet" href="/prettify.css"></link>
<body onload="window['PR_ADDBR']=true; window['PR_TAGNAME']=['div']; window['PR_CLASSNAME']=['codeMessage']; prettyPrint();">
<link type="text/css" rel="stylesheet" href="/prettify.css"></link>
<body onload="window['PR_ADDBR']=true; window['PR_TAGNAME']=['div']; window['PR_CLASSNAME']=['codeMessage']; prettyPrint();">
В файле prettify.css - правим нужный нам цвет подсветки синтаксиса кода.
Не забываем указать свой правильный путь к файлам...
Результат должен быть похож, как на этой странице...
www.purebasic.info/
www.purebasic.com
www.purebasic.mybb.ru
www.www.purebasic.fr/english
www.www.purebasic.fr/german
Сайт посвящён языку программирования PureBasic — коммерческий компилятор языка программирования, использующего синтаксис BASIC. Предназначен для создания кроссплатформенных приложений для AmigaOS, Linux, Microsoft Windows, Windows NT и Mac OS X. Разработан компанией Fantaisie Software.


