Анимация спрайтов
Данная статья была написана с использованием версии 3,94.
С тех пор произошли изменения в PureBasic, которые вызывают несколько сообщений об ошибке, если тестить в последней версией.
Машинный перевод статьи с сайта http://www.games-creators.org/wiki/PureBasic:PremiersPas
Что не так, поправьте...
Начало программы
Чтобы сделать игру в полноэкранном режиме, минимальный структура программы должна выглядеть примерно так;Инициализация условий, необходимых для функционирования спрайты и открыть экран. InitSprite() ;Инициализацию Управление с клавиатуры. InitKeyboard() ;Открыть новый экран с характеристиками: Ширина, Высота и Глубина. OpenScreen(800,600,32,"Tut Sprite") Repeat ;Отменяет буфер "фон с буфера видимых аль-дюймовым экраном. ;Невидимая часть буфера полностью заменяет видимой части. FlipBuffers() ;Очищает "текущего экрана с цветом, указанным. ClearScreen(RGB(0, 0, 0)) ;Обновления "состояние clavier.Cette функция должна быть вызвана перед" использовать элементы управления ; KeyboardInkey (), KeyboardPushed () и KeyboardReleased (). ExamineKeyboard() ;[Esc] для выхода Until KeyboardPushed(#PB_Key_Escape) ;
Вы можете поместить короткий текст, чтобы указать - [Esc], чтобы выйти.
Скопируйте эти строки и поместите сразу после ExamineKeyboard ()
; Отображения текста на экране StartDrawing(ScreenOutput()) FrontColor($FFFFFF) BackColor($FF0000) DrawText(10,10,"Нажмите клавишу [Esc] для выхода") StopDrawing() ;
Спрайты
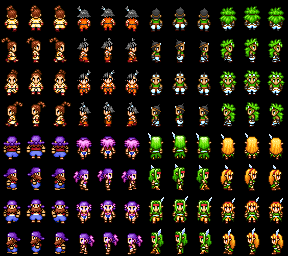
В приведенных ниже примерах мы будем использовать этот раздел спрайт:
Перед загрузкой спрайт, вам необходимо включить поддержку PNG (Portable Network Graphic)
UsePNGImageDecoder()
Примечание: спрайтов может быть в формате BMP (несжатый) или в одном из форматов, поддерживаемых библиотекой ImagePlugin.
Вводим проверку на загрузку спрайта, код имеет вид:
;Загрузить в память спрайтов
If LoadSprite(0,"player.png")=0
MessageRequester("Ошибка","Не удалось загрузить спрайт Player.png",0)
End ; Выход из программы
EndIf
;Отображает спрайт
DisplaySprite(0,0,0) ; идентификатор и координаты
Aнимации спрайта
PureBasic имеет удобную функцию для обработки отсечения, ClipSprite().Эта функция позволит нам управлять анимацией одного персонажа с помощью основной части спрайта.
Мы должны сначала определить некоторые элементы.
Вы можете двигаться в 4-х направлениях, поэтому мы определим четыре константы
Enumeration #AnimeHaut #AnimeDroite #AnimeBas #AnimeGauche EndEnumeration
Порядок констант в списке соответствует порядоку событий на картинке спрайта.
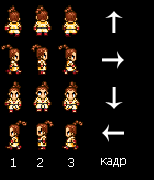
Если вы посмотрите на первый символ , слева вверху, вы обнаружите, что анимация занимает 3 кадра, и что он имеет 4 возможных направлениях:

Вверх
На право
Вниз
На лево
Каждый рисунок из символов может содержаться в рамках 24x32.
Мы должны хранить эту информацию. Это можно сделать следующим образом:
Structure s_Sprite Direction.l ; Направление анимации ImageEnCours.l ; Указывает на образ анимации в настоящее время ImageMaxi.l ; Количество Maxi изображения для анимации, имеется 3 кадра направления TailleX.l ; X размерности каждого изображения TailleY.l ; Y размерность каждого изображения EndStructure
Всем известно, принцип анимацию, изображения должны отображаться последовательно в определённые промежутки времени, чтобы дать жизнь нашему персонажу.
Чтобы разместить эти промежутки, наша структура имеет вид:
Structure s_Sprite Direction.l ; Направление анимации ImageEnCours.l ; Указывает на образ анимации в настоящее время ImageMaxi.l ; Количество Maxi изображения для анимации, имеется 3 кадра направления TailleX.l ; X размерности каждого изображения TailleY.l ; Y размерность каждого изображения TempsEnCours.l ; Определяет длину "отображения" текущего изображения TempsMaxi.l ; Указывает максимальную длину "отображения" изображения до следующей EndStructure
После этого нам необходимо знать позицию персонажа на экране, а также двигаться с определенной скоростью, наша структура имеет вид:
Structure s_Sprite Direction.l ; Направление анимации ImageEnCours.l ; Указывает на образ анимации в настоящее время ImageMaxi.l ; Количество Maxi изображения для анимации, имеется 3 кадра направления TailleX.l ; X размерности каждого изображения TailleY.l ; Y размерность каждого изображения TempsEnCours.l ; Определяет длину "отображения" текущего изображения TempsMaxi.l ; Указывает максимальную длину "отображения" изображения до следующей x.l ; Позиция X спрайта y.l ; Позиция Y спрайта PasX.l ; Скорость перемещения по оси X PasY.l ; Скорость перемещения по оси Y EndStructure
Теперь мы можем объявить объект и узнать необходимую информацию анимации.
Global Gus.s_Sprite Gus\Direction = #AnimeDroite ; Выберем направление Gus\ImageMaxi = 2 ; (0,1,2) 3 изображения Gus\ImageEnCours = 0 ; На юге премьера изображения вместо анимации Gus\TailleX = 24 ; Размер изображения Gus\TailleY = 32 ; Размер изображения Gus\TempsEnCours = ElapsedMilliseconds() ; Инициализирует длину "отображения" ImageEnCours Gus\TempsMaxi = 150 ; скорость анимация Gus\x = 200 ; Позиция X на экране Gus\y = 200 ; Позиция X на экране
Теперь мы можем вернуться к нашей функции ClipSprite ().
Она может обойтись в одну линию анимированных спрайтов.
ClipSprite(0,Gus\ImageEnCours * Gus\TailleX, Gus\Direction * Gus\TailleY, Gus\TailleX , Gus\TailleY)
Остается управлять длиной анимация каждого символа изображения.
;Проверяет, длина Maxi "отображения" картинки If ElapsedMilliseconds()-Gus\TempsEnCours>Gus\TempsMaxi ; Устанавливает длину дисплей Gus\TempsEnCours=ElapsedMilliseconds() ; Увеличение текущего изображения, для отображения следующего. Gus\ImageEnCours + 1 ; Петля If Gus\ImageEnCours>Gus\ImageMaxi Gus\ImageEnCours = 0 EndIf EndIf
Наш объект как живой
Управление клавиатурой
Для перемещения объекта, мы будем использовать клавиши управления курсором. С возможностью создания нашей первой процедуры.Procedure GestionClavier() If ExamineKeyboard() ; Курсор вверх If KeyboardPushed(#PB_Key_Up) Gus\Direction=#AnimeHaut Gus\PasY = -1 ; Курсор вправо ElseIf KeyboardPushed(#PB_Key_Right) Gus\Direction=#AnimeDroite Gus\PasX = 1 ; Курсор вниз ElseIf KeyboardPushed(#PB_Key_Down) Gus\Direction=#AnimeBas Gus\PasY = 1 ; Курсор влево ElseIf KeyboardPushed(#PB_Key_Left) Gus\Direction=#AnimeGauche Gus\PasX = -1 EndIf EndIf EndProcedure
Смещение спрайта
Теперь остается не много сделать, чтобы двигать наш объект.Procedure DeplaceSprite() Gus\x + Gus\PasX ; Добавляет X не текущее положение спрайта Gus\y + Gus\PasY ; Добавляет Y не текущее положение спрайта Gus\PasX = 0 ; Инициализирует шаг X Gus\PasY = 0 ; Инициализирует шаг Y ;Новое отоброжение спрайта DisplayTransparentSprite(0,Gus\x, Gus\y) EndProcedure
Окончательная программа
;Объявляем процедуры
Declare GestionClavier()
Declare AnimationSprite()
Declare DeplaceSprite()
Declare AfficheTexte()
Structure s_Sprite
Direction.l ; Направление анимации
ImageEnCours.l ; Указывает на образ анимации в настоящее время
ImageMaxi.l ; Количество Maxi изображения для анимации, имеется 3 кадра направления
TailleX.l ; X размерности каждого изображения
TailleY.l ; Y размерность каждого изображения
TempsEnCours.l ; Определяет длину "отображения" текущего изображения
TempsMaxi.l ; Указывает максимальную длину "отображения" изображения до следующей
x.l ; Позиция X спрайта
y.l ; Позиция Y спрайта
PasX.l ; Скорость перемещения по оси X
PasY.l ; Скорость перемещения по оси Y
EndStructure
;Объявляемe 4 константы
Enumeration
#AnimeHaut
#AnimeDroite
#AnimeBas
#AnimeGauche
EndEnumeration
;Объявляем наш объект
Global Gus.s_Sprite
Gus\Direction = #AnimeDroite ; Выберем направление
Gus\ImageMaxi = 2 ; (0,1,2) 3 изображения
Gus\ImageEnCours = 0 ; На юге премьера изображения вместо анимации
Gus\TailleX = 24 ; Размер изображения
Gus\TailleY = 32 ; Размер изображения
Gus\TempsEnCours = ElapsedMilliseconds() ; Инициализирует длину "отображения" ImageEnCours
Gus\TempsMaxi = 150 ; скорость анимация
Gus\x = 200 ; Позиция X на экране
Gus\y = 200 ; Позиция X на экране
;Инициализация условий, необходимых для функционирования спрайты и открыть экран.
InitSprite()
;Инициализацию Управление с клавиатуры.
InitKeyboard()
;Открыть новый экран с характеристиками: Ширина, Высота и Глубина.
OpenScreen(800,600,32,"Tut Sprite")
;Включаем поддержку PNG
UsePNGImageDecoder()
;Загрузить в память спрайтов
If LoadSprite(0,"player.png")=0
MessageRequester("Ошибка","Не удалось загрузить спрайт Player.png",0)
End ; Выход из программы
EndIf
Repeat
;Отменяет буфер "фон с буфера видимых аль-дюймовым экраном.
;Невидимая часть буфера полностью заменяет видимой части.
FlipBuffers()
;Очищает "текущего экрана с цветом, указанным.
ClearScreen(RGB(0, 0, 0))
;Управление клавиатурой
GestionClavier()
;Вывод текста
AfficheTexte()
;Анимация спрайта
AnimationSprite()
;Смещение спрайт
DeplaceSprite()
Until KeyboardPushed(#PB_Key_Escape)
End
Procedure AfficheTexte()
StartDrawing(ScreenOutput())
FrontColor($FFFFFF)
BackColor($FF0000)
DrawText(10,10,"Нажмите клавишу [Esc] для выхода")
StopDrawing()
EndProcedure
Procedure GestionClavier()
If ExamineKeyboard()
; Курсор вверх
If KeyboardPushed(#PB_Key_Up)
Gus\Direction=#AnimeHaut
Gus\PasY = -1
; Курсор вправо
ElseIf KeyboardPushed(#PB_Key_Right)
Gus\Direction=#AnimeDroite
Gus\PasX = 1
; Курсор вниз
ElseIf KeyboardPushed(#PB_Key_Down)
Gus\Direction=#AnimeBas
Gus\PasY = 1
; Курсор влево
ElseIf KeyboardPushed(#PB_Key_Left)
Gus\Direction=#AnimeGauche
Gus\PasX = -1
EndIf
EndIf
EndProcedure
Procedure AnimationSprite()
;Проверяет, длина Maxi "отображения" картинки
If ElapsedMilliseconds()-Gus\TempsEnCours>Gus\TempsMaxi
; Устанавливает длину дисплей
Gus\TempsEnCours=ElapsedMilliseconds()
; Увеличение текущего изображения, для отображения следующего.
Gus\ImageEnCours + 1
; Петля
If Gus\ImageEnCours>Gus\ImageMaxi
Gus\ImageEnCours = 0
EndIf
EndIf
ClipSprite(0,Gus\ImageEnCours * Gus\TailleX, Gus\Direction * Gus\TailleY, Gus\TailleX , Gus\TailleY)
EndProcedure
Procedure DeplaceSprite()
Gus\x + Gus\PasX ; Добавляет X не текущее положение спрайта
Gus\y + Gus\PasY ; Добавляет Y не текущее положение спрайта
Gus\PasX = 0 ; Инициализирует шаг X
Gus\PasY = 0 ; Инициализирует шаг Y
;Новое отоброжение спрайта
DisplayTransparentSprite(0,Gus\x, Gus\y)
EndProcedure
www.purebasic.info/
www.purebasic.com
www.purebasic.mybb.ru
www.www.purebasic.fr/english
www.www.purebasic.fr/german
Сайт посвящён языку программирования PureBasic — коммерческий компилятор языка программирования, использующего синтаксис BASIC. Предназначен для создания кроссплатформенных приложений для AmigaOS, Linux, Microsoft Windows, Windows NT и Mac OS X. Разработан компанией Fantaisie Software.


